La Palmeraie
Architecture de l’information des produits d’un restaurant service rapide. Développement des plans d’une application de commandes de produits.
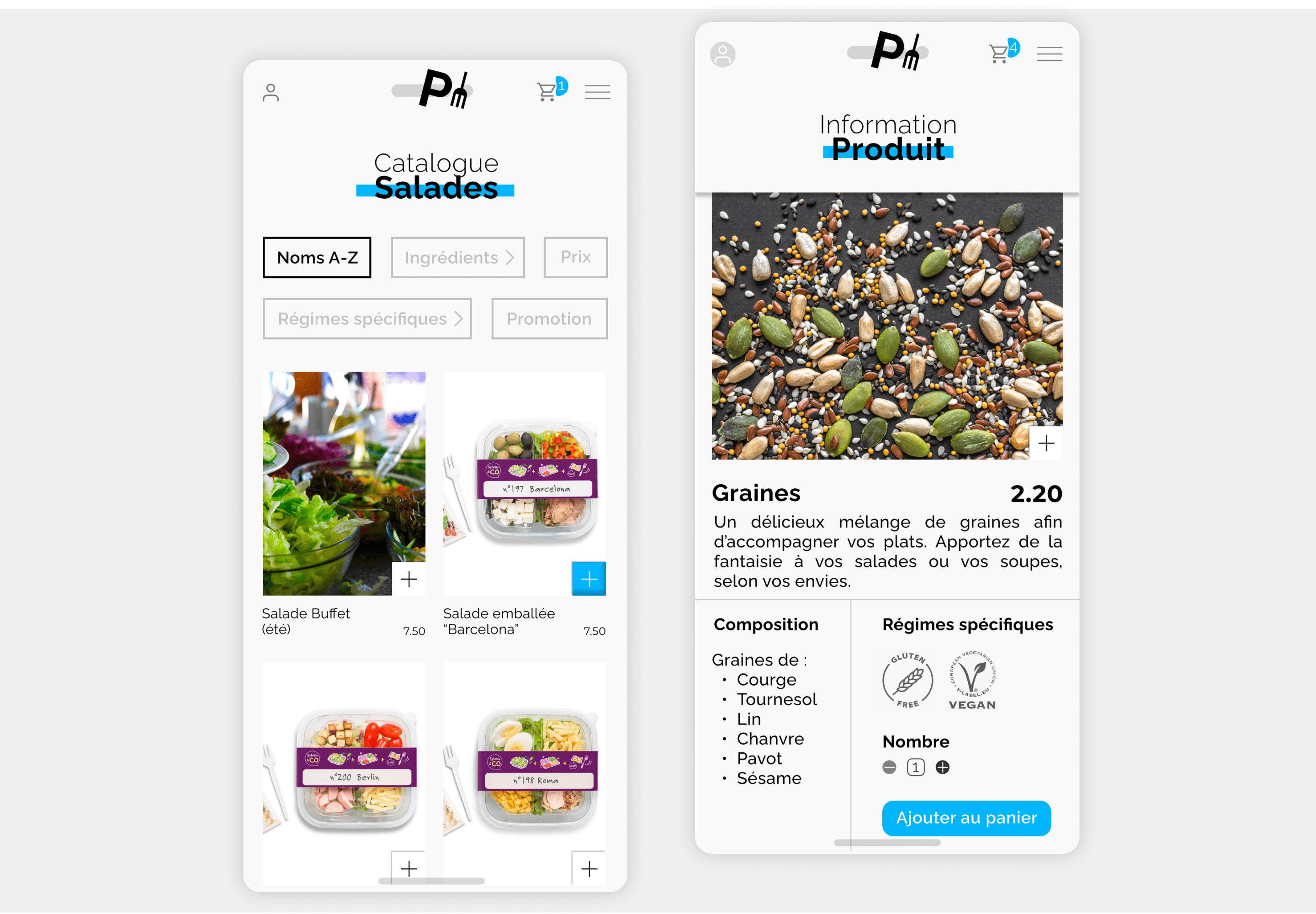
Application mobile

Le Projet en Détail
Ontologie
Observation
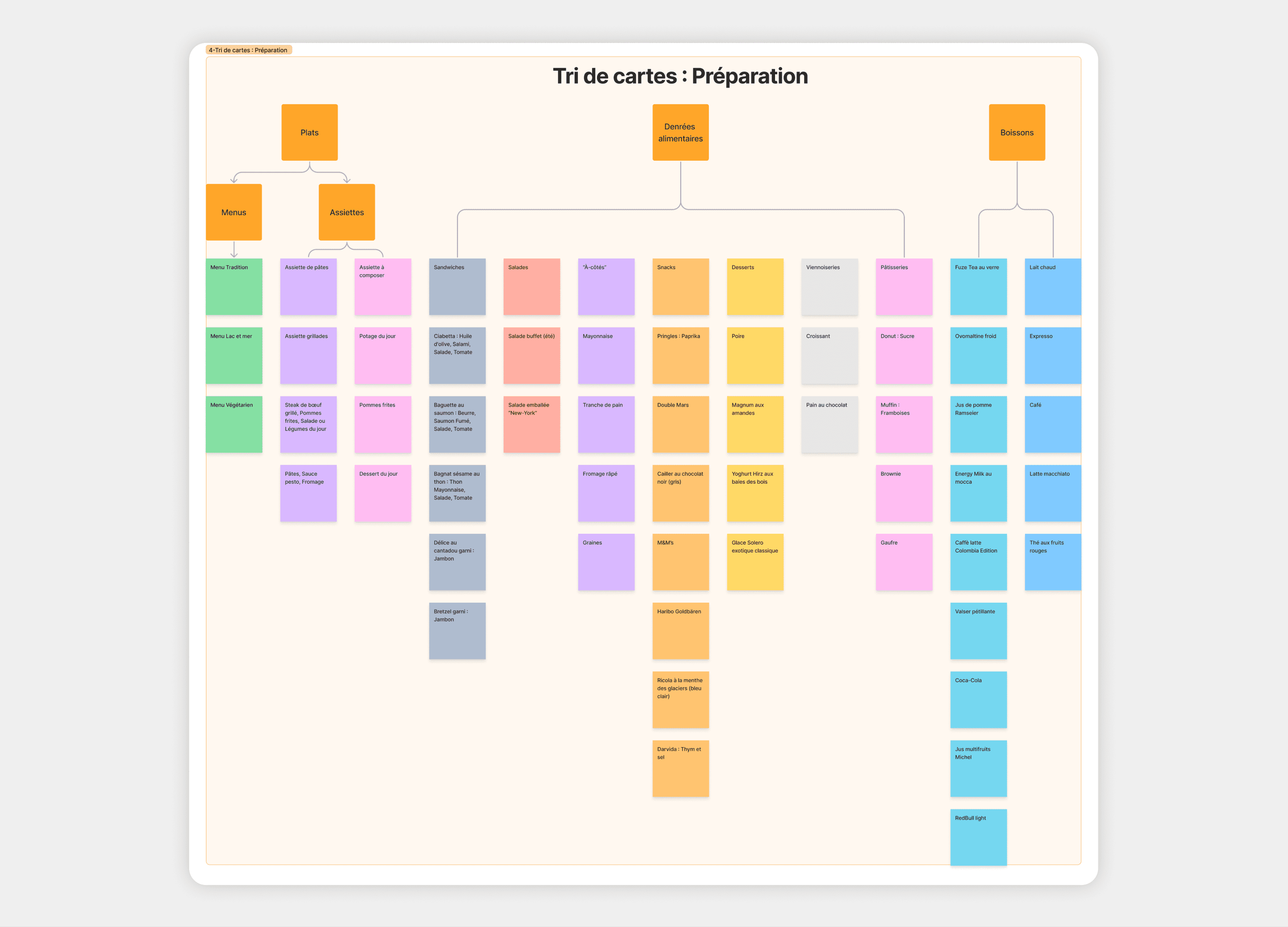
La première étape est d’analyser et de faire un premier tri de tous les produits mis en vente par La Palmeraie. Qu’il s’agisse d’un produit unique comme un soda, d’un menu complet ou bien même d’une tranche de pain ; tout est à prendre en compte. Il est nécessaire de mettre en valeur chacun des produits, ce qui les démarque des autres, ce qui les rend uniques. Ce travail de repérage et nommage de chaque produit sans distinction particulière mène à la création de ce que l’on nomme des “champs d’information”.
La deuxième étape est ensuite de repérer certaines similitudes entre les articles, afin de déterminer des premiers regroupements selon le type général des produits et, au contraire, de séparer les produits qui n’ont rien en commun. Cette étape permet de regrouper, par exemple, tous les yaourts en se demandant ce qu’est un yaourt : un dessert, une collation ? Est-ce qu’il y a d’autres desserts parmi les champs d’information trouvés ? Est-ce que le yaourt peut être catégorisé avec d’autres produits, par exemple un fruit ? Cette première étape de regroupement s’appelle l’ontologie.
Test de Tri de cartes & Taxonomie
Les Tests
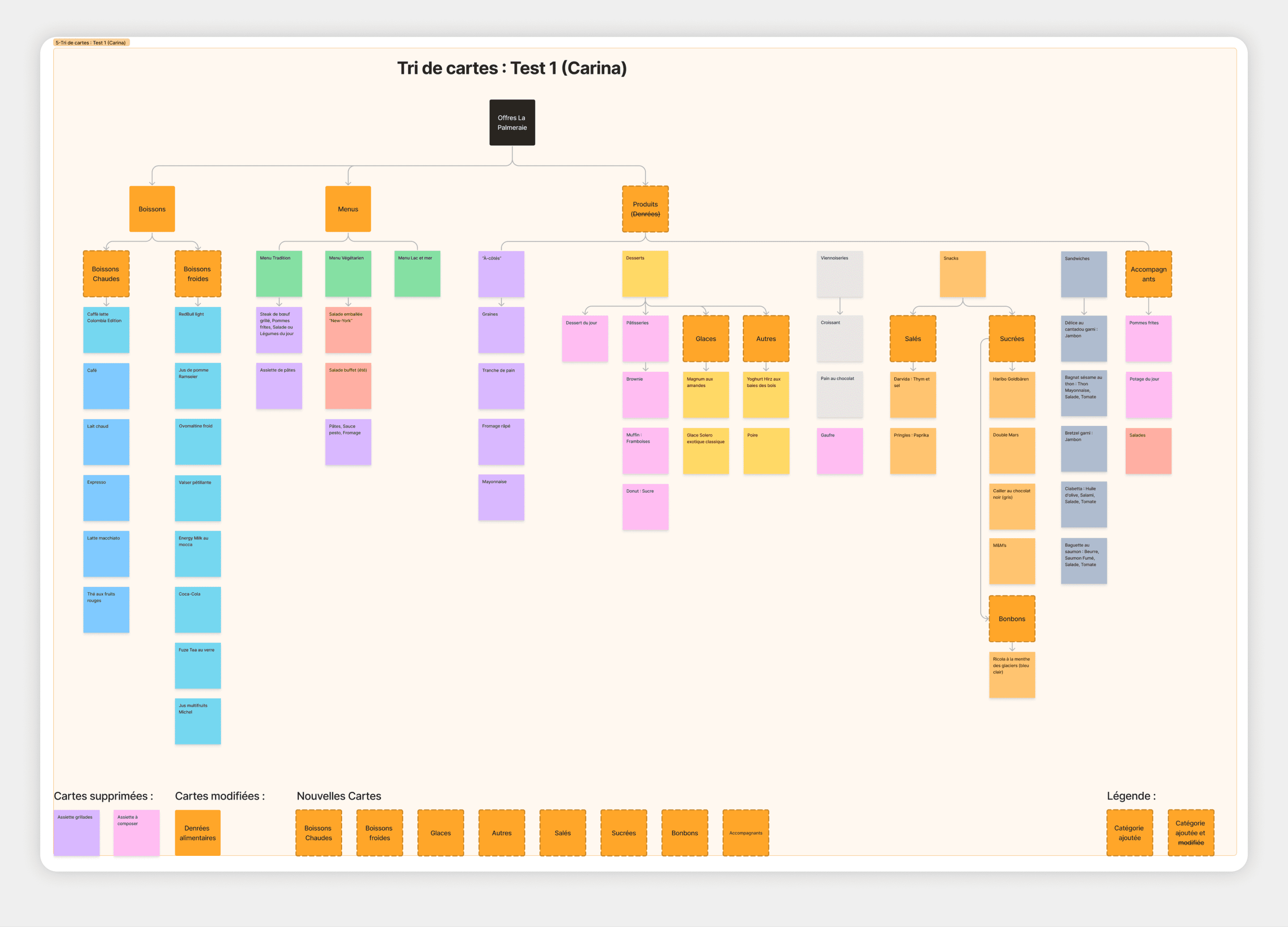
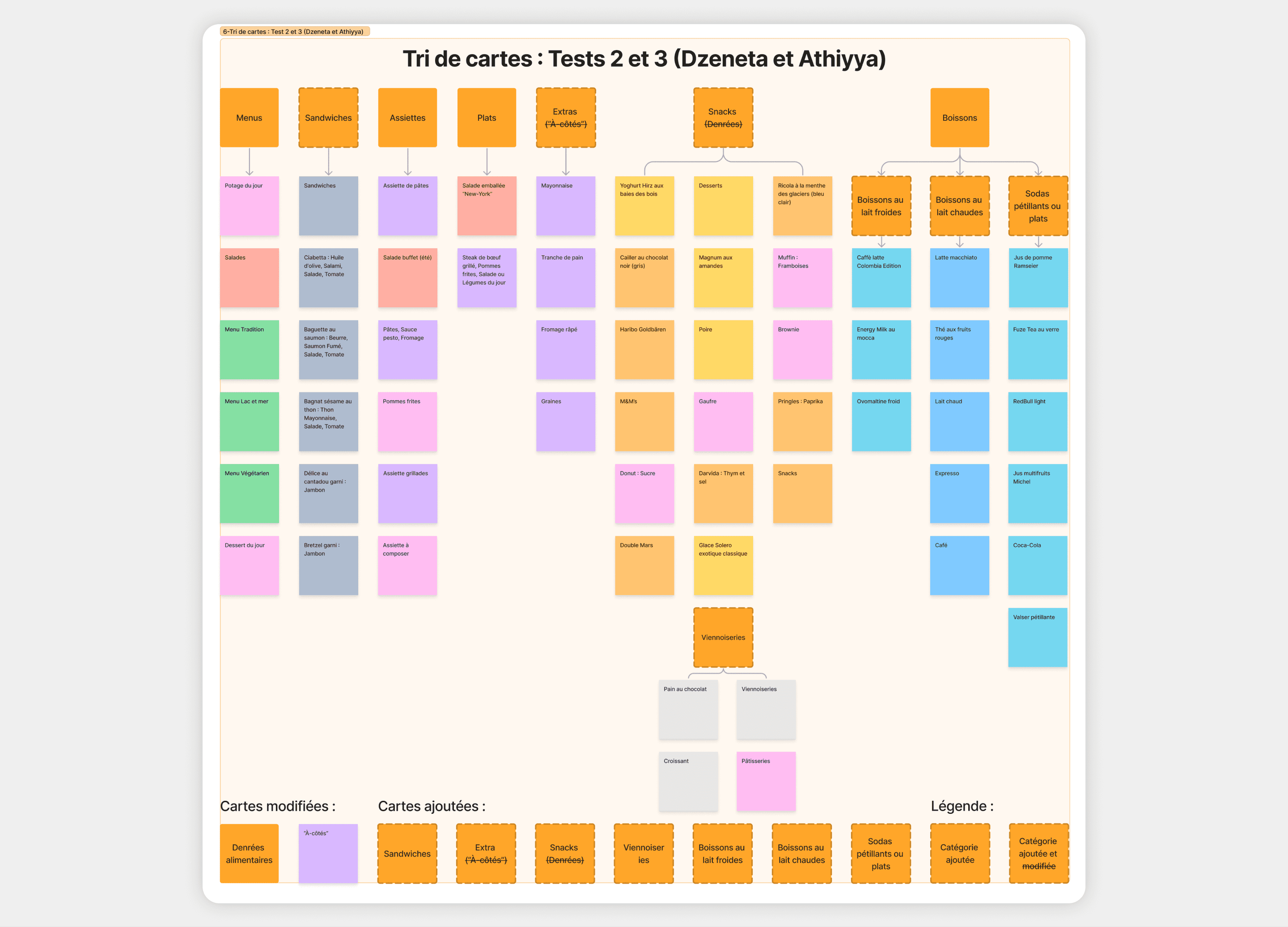
L’étape du test de tri de cartes constitue une étape clé qui permet d’obtenir des idées de classification des produits. Une première version de la taxonomie ayant déjà été effectuée avant le test, ce test imaginé demeure une version réduite et simplifiée de cette taxonomie. Le processus de recherche requiert, ainsi, de faire passer ce test à trois personnes différentes. L’objectif est que les testeuses créent un système de classement et de hiérarchisation selon leur point de vue, avec les produits et les catégories disposés devant elles, sur de vraies cartes en carton, processus que nous développons ci-dessous.
Ce test de tri de cartes permet, au bout du compte, de comprendre la façon de réfléchir, de trier et de hiérarchiser des utilisateurs afin de faire évoluer notre première taxonomie pour que l’expérience utilisateur soit prise en compte et soit la plus agréable et cohérente possible dans notre future solution en ligne. Le fait de construire une version finale et adaptée de la taxonomie constitue une solide base pour construire notre sitemap ainsi que les maquettes par la suite.
Taxonomie
Après avoir effectué les personas et le test de tri de cartes, nous reprenons l’ontologie pour la transformer en taxonomie. L’objectif est de créer un système de classement en regroupant tous les produits précédemment listés sous forme d’une hiérarchie logique et intelligente. Pour réaliser cette tâche, il est nécessaire de se demander pour chaque article de quelle manière il peut être regroupé avec d’autres articles et de quelle manière ces groupes peuvent également être regroupés ensemble. Il est donc nécessaire de réaliser un tri des articles sous forme d’arbre. Dans le cadre du mandat, le tri par catégories d’articles est le système de classement le plus logique. Cela permet de séparer facilement les produits entre, par exemple, une boisson, un plat ou encore une viennoiserie.
Personas
Qui sont-ils ?
Nous avons ainsi développé deux utilisateurs types de la cafétéria de La Palmeraie, afin de comprendre qui ils sont, quelle est leur histoire, quelles sont leurs motivations, leurs objectifs, leurs besoins, leurs peurs et les outils qu’ils utilisent. Nous avons décidé de prendre un étudiant ainsi qu’un maître d’enseignement pour englober les différents profils de personnes qui fréquentent la cafétéria.


Parcours Utilisateurs
Analyse d’un parcours
Une fois les deux personas créés, le tri de cartes hybride effectué avec les trois utilisatrices et la version finale de la taxonomie déterminée, nous passons à la création du sitemap visuel qui montre l’organisation de nos pages et les parcours de chaque persona sous la forme d’un système de navigation. Cela implique que nous ne visons pas à faire un sitemap en Low-Fidelity, donc qui ne représente pas uniquement la taxonomie (système de classements et de labels, “Task Flow”), mais plutôt un sitemap en High-Fidelity, donc qui décrit visuellement la logique d’interaction et montre les différents chemins et points d’entrée possibles (“User Flow”). Ce sitemap High-Fidelity va plus dans le détail en représentant visuellement (mais très globalement) la forme des pages plutôt que de se contenter de carrés et de losanges hiérarchisés qui reproduisent presque entièrement la taxonomie.
Le sitemap visuel général se base très grandement sur la taxonomie, car il reprend toutes les catégories et sous-catégories hiérarchisées telles quelles, mais ne prend pas en compte les produits autant spécifiquement. Autour de ces catégories sont ajoutées différentes pages qui forment l’interface imaginée pour notre projet et qui permettent un parcours utilisateur cohérent. Nous allons développer cela ci-dessous.


Voir d’autres projets
Envie de créer ensemble ?
Contactez-moi
Benaiah Finkel
Accueil
Portfolio
Mon CV
Contact